PBKK : Tugas 5 - Mobile Apps dengan Xamarin
Tugas 5 - Mobile Apps dengan Xamarin
- Pertama buat project Mobile Apps(Xamarin.Forms) menggunakan bahasa C#
- Konfigurasi Project dengan mengisi nama project, kemudian pilih template yang digunakan adalah blank dan Android dan IOS sudah tercentang.
- Pada kesempatan ini saya akan menggunakan device asli. Untuk panduanya bisa dibaca disini.
- Ketika USB Debugging sudah berhasil dikonfigurasi jalankan aplikasi. Maka pada handphone akan meminta untuk mengisntall aplikasi. Dan akan membuka aplikasi dengan tampilan awal sebagai berikut.
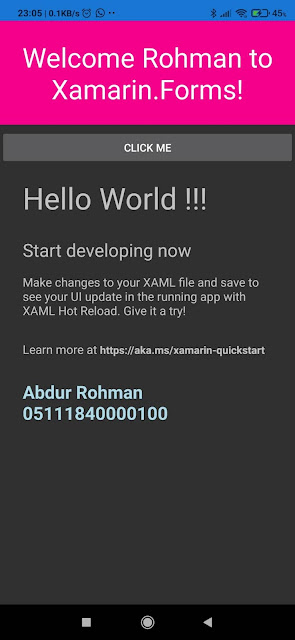
- Ubah Kode MainPage.xaml menjadi seperti berikut maka tampilan akan berubah
- Ubah Kode MainPage.xaml.cs menjadi seperti berikut maka button akan bisa menghitung jumlah click







Komentar
Posting Komentar